Few days back, Oriade Taiwo of NairaTechnology ,alerted members of BloggersLab about the new facebook Send button. Knowing fully well, the advantages of having Facebook Social Plugins on my blog, I immediately rolled over to facebook developers page to get the code for the button and added it to my blog. In this post, I am going to show you how to add the Facebook Send button to your own blogger/blogspot blog, together with a Facebook Like button.
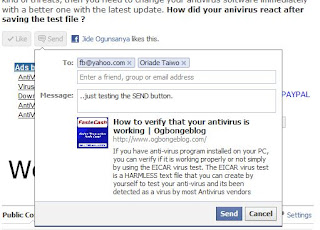
The Send Button allows your blog readers to easily send your content to their friends. People will have the option to send your URL in an inbox message to their Facebook friends, to the group wall of any Facebook group they are a member of, and as an email to any email address.
While the Like Button allows users to share your content with all of their friends, the Send Button allows them to send a private message to just a few friends.
The are two characteristics of the Send button:
After sending the message, you will see "Message Sent" as in the picture below.
How Do I Get Started ?
Login to you Blogger dashboard and navigate to Design > Edit HTML and tick the small "Expand Widget Templates" box. Using "CTRL+F", search for the code <data:post.body/> and paste the "comment form code" highlighted below, directly above or directly below <data:post.body/> and save the template.
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="standard" show_faces="false" width="350" send="true" action="like" colorscheme="light"></fb:like>
What If I already have a Facebook Like button on my blog?
If you already have the Facebook Like or Recommendation button on your blog, you don't need to add the code above to your html. All you just have to do, is to find the code above and add send="true" to it. Then, save your template. To find this code easily, just use CTR+F to find fb:like.
That's all.
I hope it works for you.
Kindly use the share buttons, Like and send button to share and send this post to your friend. They will surely appreciate it.
In my future posts, I will share with you, how you can add the Facebook "Login button" , "Like Box" etc to your blogger blog. So, SUBSCRIBE to this blog now if you don't want to miss them, even if I post them here, when you are not online.
The Send Button allows your blog readers to easily send your content to their friends. People will have the option to send your URL in an inbox message to their Facebook friends, to the group wall of any Facebook group they are a member of, and as an email to any email address.
While the Like Button allows users to share your content with all of their friends, the Send Button allows them to send a private message to just a few friends.
The are two characteristics of the Send button:
- It auto-suggests groups and friends, so you don’t have to memorize friends’ and groups’ names.
- What you send to a friend or email will not appear on your friend’s Newsfeed or your wall. (What you post to a group on the other hand will appear on the wall of the group).
After sending the message, you will see "Message Sent" as in the picture below.
How Do I Get Started ?
Login to you Blogger dashboard and navigate to Design > Edit HTML and tick the small "Expand Widget Templates" box. Using "CTRL+F", search for the code <data:post.body/> and paste the "comment form code" highlighted below, directly above or directly below <data:post.body/> and save the template.
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="standard" show_faces="false" width="350" send="true" action="like" colorscheme="light"></fb:like>
What If I already have a Facebook Like button on my blog?
If you already have the Facebook Like or Recommendation button on your blog, you don't need to add the code above to your html. All you just have to do, is to find the code above and add send="true" to it. Then, save your template. To find this code easily, just use CTR+F to find fb:like.
That's all.
I hope it works for you.
Kindly use the share buttons, Like and send button to share and send this post to your friend. They will surely appreciate it.
In my future posts, I will share with you, how you can add the Facebook "Login button" , "Like Box" etc to your blogger blog. So, SUBSCRIBE to this blog now if you don't want to miss them, even if I post them here, when you are not online.








I was even about to send you an email to ask you how you added the send button to your blog. You posted this at the right time. thanks, More grease to your elbow
ReplyDelete