Creating Blogger menu is now very easy via the new Blogspot Interface. You can now create menu on Blogspot blogs without using html and you can make the tabs to link to a post/page on your blog, a label or any external link. In this tutorial, I will show you how to create navigation tabs for your blogger blog without html coding.

You can make the tabs to appear horizontally under your blog header or on your sidebar as seen in the picture below:

If you create your navigation menu the way I am going to explain in this tutorial, the menu will also display on your blogger mobile template as seen on my own blogger mobile template below:
How To Get Started
== > If you are still using the old blogger , you can log in to your blogger dashboard and switch to the new blogger dashboard so you can easily follow this tutorial.
== > If you are still using the old blogger , you can log in to your blogger dashboard and switch to the new blogger dashboard so you can easily follow this tutorial.
Log in to www.blogger.com or www.blogspot.com
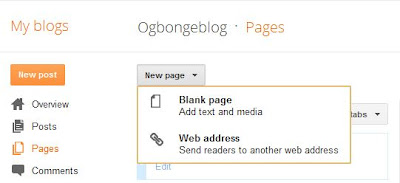
Once logged into your dashboard, click on your blog and look by the left menu. Click on Pages . You should see something similar to the picture below:
You can use the "New Page" tab to create a new Blogger Page and a tab that links to any web address( This might be a link to a web page a blog post or a download link)
The "Show Pages as" tab is what you will use to control where you want your navigation tabs to appear on your blog. You can set it to appear under your header (Top tabs) or on the sidebar (Side links).
Example
Now, let me assume you want to create a tab that links to an external link ( eg www.ogbongesms.com).
Click on the "New Page" tab and click on "Web Address" as seen in the picture below:
You will see a new window like the one below :
==> Enter what you want to be displayed on the tab in the first text area. In this example, I entered "Send SMS"
==> Enter the web address you want to link to in the second text area. In this example, I entered "www.ogbongesms.com"
Click "Save".
What Next?
The next thing to do is to make the tabs appear on your blog.
So, click on the "Show pages as" tab and set it to "Top tabs"
Then, click on "Save Arrangement" by the top right hand corner of your dashboard.
View your blog and you should see the tabs appear under your blog header.
Want Your Tab to Point to a Label(Category)?
Remember, if you visit a LABEL's link, it will display the POSTS that has be categorized under the LABEL.
If you want to point your tab to a label (category), get the link of the label(category) handy and enter it in the space for "Web address" as explained when creating a tab pointing to external url above.
Below is what the structure of a Label/category link looks like:
'http://www.ogbongeblog.com/search/label/making%20money'
Don't know how to get your LABEL link? Well,provided you have already added the LABELS gadget to your blog, view your blog, right-click on one of the labels(categories) and choose "Copy Link Location". Paste it in a Notepad and use it accordingly.
That's all.
NOTE
If you click "Blank Page" after clicking the "New page" tab, you will see a page editor which you can use to create a Blogger page like Contact Me, About Me pages. Whatever you enter as the title of the page is what will display on the tab on your blog.
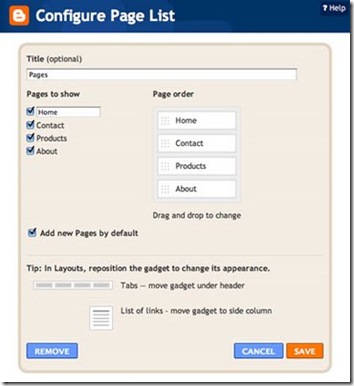
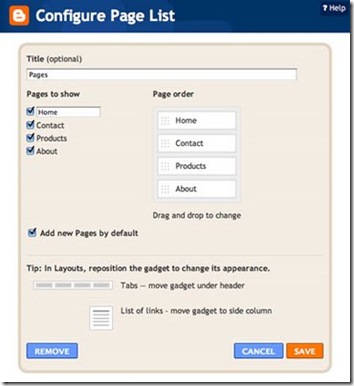
You can re-arrange your tabs or hide some PAGES you don't want to appear as tabs. To do this, go to "Layout" and click on the "edit" next to the "PAGES" gadget.
You should see a new window similar to the one below:

You can untick PAGES you want to hide. To re-arrange your tabs, just drag and drop (under Page order) to change the order of your tabs.
I hope this helps...
If you have questions to ask or have contributions to make, kindly make use of the comment from below.
In my future posts, I will be sharing more Blogger tips. So, subscribe to my blog if you want to be receiving the tutorials in your email inbox even if you are not online when I post the tutorials. Make sure you verify your subscription by clicking on the link that will be in the mail that will be sent to you once you subscribe.
If you are on Facebook, you can join the Bloggerslab Group so you can connect with other bloggers.
Cheers!
Once logged into your dashboard, click on your blog and look by the left menu. Click on Pages . You should see something similar to the picture below:
You can use the "New Page" tab to create a new Blogger Page and a tab that links to any web address( This might be a link to a web page a blog post or a download link)
The "Show Pages as" tab is what you will use to control where you want your navigation tabs to appear on your blog. You can set it to appear under your header (Top tabs) or on the sidebar (Side links).
Example
Now, let me assume you want to create a tab that links to an external link ( eg www.ogbongesms.com).
Click on the "New Page" tab and click on "Web Address" as seen in the picture below:
You will see a new window like the one below :
==> Enter what you want to be displayed on the tab in the first text area. In this example, I entered "Send SMS"
==> Enter the web address you want to link to in the second text area. In this example, I entered "www.ogbongesms.com"
Click "Save".
What Next?
The next thing to do is to make the tabs appear on your blog.
So, click on the "Show pages as" tab and set it to "Top tabs"
Then, click on "Save Arrangement" by the top right hand corner of your dashboard.
View your blog and you should see the tabs appear under your blog header.
UPDATE: The Web Address option has been replaced with "Add link page". Read more here.
Want Your Tab to Point to a Label(Category)?
Remember, if you visit a LABEL's link, it will display the POSTS that has be categorized under the LABEL.
If you want to point your tab to a label (category), get the link of the label(category) handy and enter it in the space for "Web address" as explained when creating a tab pointing to external url above.
Below is what the structure of a Label/category link looks like:
'http://www.ogbongeblog.com/search/label/making%20money'
Don't know how to get your LABEL link? Well,provided you have already added the LABELS gadget to your blog, view your blog, right-click on one of the labels(categories) and choose "Copy Link Location". Paste it in a Notepad and use it accordingly.
That's all.
NOTE
If you click "Blank Page" after clicking the "New page" tab, you will see a page editor which you can use to create a Blogger page like Contact Me, About Me pages. Whatever you enter as the title of the page is what will display on the tab on your blog.
You can re-arrange your tabs or hide some PAGES you don't want to appear as tabs. To do this, go to "Layout" and click on the "edit" next to the "PAGES" gadget.
You should see a new window similar to the one below:

You can untick PAGES you want to hide. To re-arrange your tabs, just drag and drop (under Page order) to change the order of your tabs.
I hope this helps...
If you have questions to ask or have contributions to make, kindly make use of the comment from below.
In my future posts, I will be sharing more Blogger tips. So, subscribe to my blog if you want to be receiving the tutorials in your email inbox even if you are not online when I post the tutorials. Make sure you verify your subscription by clicking on the link that will be in the mail that will be sent to you once you subscribe.
If you are on Facebook, you can join the Bloggerslab Group so you can connect with other bloggers.
Cheers!











Hi, Thanks for the info
ReplyDeletepls help me check this blog http://coolmoviezone.blogspot.com/ can i used it to aplly for google AdSense? if not why
thanks.
yes, you can just hoping Google won't complain of copyright issues.
DeleteA tab is that button you click. The tab (button) can be linked to a page, post or an external link. You can create a drop down menu using Javascript. Though I don't have the tutorial handy but you can get it from Google. Just search for "How to add drop down menu to Blogger blog"
ReplyDeleteIf you carefully read this post, you will be able to create a page and a tab. When you click on create A NEW PAGE, choose the "blank Page" option. Type in your content and whatever title you give the page is what will appear on the tab.
ReplyDeleteI guess you are talking about tabs on my blog like the "Adsense Tips", "Blogger Tips" right? I checked your blog and I saw something similar on the "PC Tricks & Tips" tab. Is that not what you want?
ReplyDeletewell done Jide you have being a good coach since
ReplyDeleteNice Article
ReplyDeletei have over 140 posts on my blog.if i want to classify them under things like sports,entertainment news,politics. do i have to start uploading the links allover again or how do i go about it.
ReplyDeleteRead: http://www.ogbongeblog.com/2012/01/how-to-group-blog-posts-into-labels.html
DeleteThank you for these wonderful directions. I googled wanting to connect my categories to my tabs and your post came up and answered my question immediately!
ReplyDeleteGlad it worked for you.
DeleteHello Jide,
ReplyDeletePls how can i hide a particular page from showing in my navigation menu in New Blogger interface
Read: http://www.ogbongeblog.com/2013/06/how-to-hide-page-from-showing-in.html
DeleteNice one
ReplyDeleteNice work
ReplyDeleteJide, why dont it show in my mobile version ? I mean why does it show in only web version ?
ReplyDeleteJide God bless you for that awesome tips.. But I still get confused. Please check this my blog at https://ossaijohn.blogspot.com.ng
ReplyDelete