Recently, a new functionality was introduced to Blogger which makes it possible to display author profile below posts without adding any code to the blog's html. The Author profile box looks similar to what you get if you add the Blogger About ME gadget to your blog and it makes most sense for multi-author blogs as it will make it easier for readers to identify each post's author.
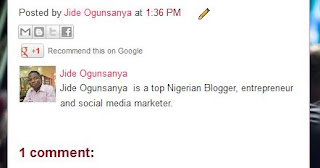
This functionality lets readers identify the author of a post by displaying the name, Google+ profile picture and a small description of the author below the post. Clicking on the Author's name, takes the reader to the Google+ profile of the author. This without doubt, will help the author in getting more Google+ followers.
Below is a screenshot of my profile below a blog post on of my blogs:
To display your profile under your Blogger posts, you must have replaced your Blogger profile with Google+ profile.
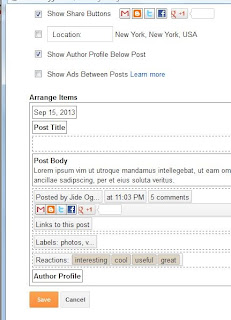
Thereafter, you can log in to your Blogger dashboard, go to "Layout" and click the "edit" link of the "Blog Posts" gadget. You should see a new window similar to the one below:
==> Tick the "Show Author Profile Below Post" box as shown in the screenshot. Also ensure you ticked the "Post by..." box.
==> SAVE your settings and view your blog posts.
If you have a customized template and you don't see the author profile below your blog posts, you may need to reset your Blog1 widget in the template editor for it to be added.
==> Go to "Template" > Edit HTML
==> Click the "Revert widget templates to default" tab
==> Select Blog1 from the list of widgets and click the "revert selected widgets" button.
==> SAVE your template and view your blog posts.
I hope it works for you.
NOTE: To edit the bio displayed in your Blogger author profile, go to the "About"section of your Google+ profile and edit the "Introduction".
Recommended: How to display author profile below posts on Blogger mobile view
This functionality lets readers identify the author of a post by displaying the name, Google+ profile picture and a small description of the author below the post. Clicking on the Author's name, takes the reader to the Google+ profile of the author. This without doubt, will help the author in getting more Google+ followers.
Below is a screenshot of my profile below a blog post on of my blogs:
To display your profile under your Blogger posts, you must have replaced your Blogger profile with Google+ profile.
Thereafter, you can log in to your Blogger dashboard, go to "Layout" and click the "edit" link of the "Blog Posts" gadget. You should see a new window similar to the one below:
==> Tick the "Show Author Profile Below Post" box as shown in the screenshot. Also ensure you ticked the "Post by..." box.
==> SAVE your settings and view your blog posts.
If you have a customized template and you don't see the author profile below your blog posts, you may need to reset your Blog1 widget in the template editor for it to be added.
How To Reset Blog1 Widget Template
==> Go to "Template" > Edit HTML
==> Click the "Revert widget templates to default" tab
==> Select Blog1 from the list of widgets and click the "revert selected widgets" button.
==> SAVE your template and view your blog posts.
I hope it works for you.
NOTE: To edit the bio displayed in your Blogger author profile, go to the "About"section of your Google+ profile and edit the "Introduction".
Recommended: How to display author profile below posts on Blogger mobile view








I tried it last week and didn't work on my customized template. I've reset the widget as explained and now showing. thx thx thx
ReplyDeleteGlad it's now working for you. Happy blogging!
DeleteBoss you are the bomb. I have been looking for a way to do this and you just made it easy for me, Tnx boss
ReplyDeleteYou're welcome bro.
Deleteyou too much
ReplyDeleteGood work on the article. It worked as you said it would but something came up. The related posts at the bottom of my blogger posts vanished how do i get it back.
ReplyDeletePerfect... 👍 just what I was searching for!.
ReplyDelete