With the rise and prominence of mobile web browsing, bloggers are making sure their blogs are mobile friendly. If the desktop view of your blog is what your blog readers see on their mobile phones, then you need to Go Mobile!
It will take much longer to load your blog on smartphones which in turn, might be frustrating your blog readers if you've not optimized your blog for mobile screens. Now, when it comes to making a blog hosted on blogger mobile friendly, all you just need to do is to enable a blogger mobile template for your blog.
Mobile templates will re-format your blogs for smartphones to enhance your readers’ viewing experience. Once enabled, your blogspot blog will automatically be redirected to the mobile view when accessed from a smartphone. The Blogger mobile templates support mobile ads and allow readers to make comments and watch videos.
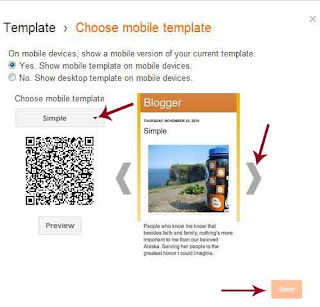
To make your Blogger blog to be mobile friendly, simply login to your blog dashboard and go to > Template. Click on the gear icon beneath the mobile template preview. Then, select the "Yes. Show mobile template on mobile devices." option. Choose a mobile template and then save settings.
Your blog readers will now be seeing the Blogger mobile view of your blog whenever they access your blog with a smartphone.
Yes, if you select the "custom" mobile template.
By default Blogger have provided only 8 mobile templates which you can NOT edit as you desired. To edit the mobile view of your blogspot blog, you must activate the custom mobile template. I will discuss this further in another blog post.
NOTE:
==> Adsense mobile ads will show on the Blogger default mobile templates if you've added, at least one of your Google ad units on your blog, using the ADSENSE GADGET OR if you have configured your blog to display inline ads.
==> Header, Blog, Profile (About Me), AdSense, and Attribution gadgets display by default on Blogger mobile templates.
Happy Mobifying!
It will take much longer to load your blog on smartphones which in turn, might be frustrating your blog readers if you've not optimized your blog for mobile screens. Now, when it comes to making a blog hosted on blogger mobile friendly, all you just need to do is to enable a blogger mobile template for your blog.
Mobile templates will re-format your blogs for smartphones to enhance your readers’ viewing experience. Once enabled, your blogspot blog will automatically be redirected to the mobile view when accessed from a smartphone. The Blogger mobile templates support mobile ads and allow readers to make comments and watch videos.
How Can I Create Mobile Friendly Blogspot Blog?
To make your Blogger blog to be mobile friendly, simply login to your blog dashboard and go to > Template. Click on the gear icon beneath the mobile template preview. Then, select the "Yes. Show mobile template on mobile devices." option. Choose a mobile template and then save settings.
Your blog readers will now be seeing the Blogger mobile view of your blog whenever they access your blog with a smartphone.
Can I Customize The Mobile View of My Blogspot Blog?
Yes, if you select the "custom" mobile template.
By default Blogger have provided only 8 mobile templates which you can NOT edit as you desired. To edit the mobile view of your blogspot blog, you must activate the custom mobile template. I will discuss this further in another blog post.
NOTE:
==> Adsense mobile ads will show on the Blogger default mobile templates if you've added, at least one of your Google ad units on your blog, using the ADSENSE GADGET OR if you have configured your blog to display inline ads.
==> Header, Blog, Profile (About Me), AdSense, and Attribution gadgets display by default on Blogger mobile templates.
Happy Mobifying!








Thanks Jide but those Google ads don't show on Opera Mini browsers. are you aware of that?
ReplyDeleteYes, it is a known issue. It will only show on Opera Mini if you use third party services eg MOBSTAC to mobify your blog. I pray Google fix this soonest.
Deletethanks Jide......................................................kisses!
ReplyDeleteYou're welcome Kemi. ................kisses you back. wink**
Deletetheres no fixation coming up from google and opera it was an agreement made by the two parties to disable the adsense system on opera mini browser....anyway great post sir but there are ways to display a lot of your desktop gadget on your blogger custom mobile view u can check my blog at stuffs4share.blogspot.com on mobile for those that want to customize ur mobile blogger check out this post http://www.realcombiz.com/2013/01/how-to-edit-and-customize-blogger.html
ReplyDeleteIf it is an agreement as you said, I pray they review it soon. I read somewhere though that the problem has to do with how Opera works. That by the side, YES, you can add almost an gadget to the mobile view. I've shared how to add related posts etc to mobile view in my previous posts.
DeleteThanks for this. Google adsense doesnt show on mobile. Also, I think Mobstac just blocked anyone signing up under them because I have been trying to use them for the mobile version of my blog, www.wesaytech.com but it hasn't been possible.
ReplyDeleteSays who? It shows on mobile bro except on Opera Mini. Check www.ogbongeblog.com?m=1 on the default browser of of your smartphone and see the ads on it. Mobstac can display your Google ads on Opera Mini. You can contact Mobstac support if you can't sign up directly on the site.
DeleteBoss ogbongzy, av tried all I could do but ads no Dey show for ma mobile view. Pls help but I use two inside html ads but one sidebar add a gadget which I believe suppose display
ReplyDeletewat kinda ads google adsense or ......
DeleteYes but I didn't av ma adsense through Blogger dashboard
ReplyDeleteIf you are using one of the default mobile templates, ads will show if you use the Adsense gadget to add at least an ad unit to your blog or if you enable inline ads on the blog.
DeleteIf you are using custom mobile template, you can add a "300x250" or "300x50" ad unit to your blog sidebar or footer and set it to "mobile=only". There is also a way you can place Adsense ad directly inside your post on mobile view only. I will try and write on that.
google adsense arent visible on mobile browsers like opera nd uc web but visible on fone in built browsers like d likes of safari 4 macintosh i.e apple or android browsers or even bb browsers...pplewho used mobstac i making that appear on opera mini like browsers am afraid the sign up link has been removed from mobstac i suggest an alternative like dudmobile.com but to view ur google adsense u have to be on a premuim plan ...if its for other ads its very well visible on browsers u can chek mine at stuffs4share.blogspot.com for inquiries on how to go about it message me @ popezamani@gmail.com
ReplyDeletedudamobile.com
DeleteMy site www.inforisticblog.com gets the highest page views from opera mini users. Mobstac.com has really helped me in displaying Google ads for them to see, thanks to Mr. Jide for sharing that tip back then.
ReplyDeleteGlad to know you have been making money from your opera mini traffic. Are you still using Mobstac?
DeleteYes, i'm still using it, the free version though
ReplyDeleteThought Adsense no longer displays on the free version.
DeleteJide, firstly thanks for the great tutorial.. But am still having issues, my new custom mobile template refuses to open the comment form even when "COMMENT" is clicked. However on the Desktop version all is okay, but on the mobile version, one cannot comment unless there has already been a comment by some one using desktop, which now opens the comment form. Please help a brother out. you can see what i'm talking about here=== (definitelykingsley.com/2013/10/femi-fani-kayode-blasts-minister-of_8.html?m=1)....
ReplyDeleteI noticed same on the mobile version of my blog. Tried all I can to fix it but guess it's working fine now. You can try resetting the blog1 widget.
DeleteThis comment has been removed by the author.
ReplyDeletejide the thing is still persisting oh, i have reverted the blog 1 widget and even formated and changed teplates, yet my mobile blogger refuses to show the comment form. It only dislays the comment form when i set the mobile version to default. Please what did you do in your case? I would really appreciate your help. If you cant commune here i could also drop my email if thats okay with you.
ReplyDeletewow i love that i will soon apply that to my blog www.9jaeducation.info
ReplyDeleteThanks for this wonderful information.
ReplyDeletePlz jide am having some problem applying for adsense, Google disapprove my application,now I have changed my URL but I try changing the URL before I resubmit it back to them but I couldn't.
Plz any help
www.jaybeenet.blogspot.com
I thought it is harder to do :D thanks for the clear instructions anyway.
ReplyDeleteGreat article, quite helpful.
ReplyDeletehttp://cashflowwithideas.blogspot.com/
How will i make it custom
ReplyDeleteGood.
ReplyDeletei like this
ReplyDeleteJide, my mobile templates shows on all browsers except Opera Mini, what could be wrong?
ReplyDeletethis is great
ReplyDeletehttp://www.appsloaded.com
Now, when it comes to making a blog hosted on blogger mobile friendly, all you just need to do is to enable a blogger mobile template for your blog.
ReplyDeleteIt helpful , always visit www.onyesblog.blogspot.com
ReplyDeleteComfirm you man it realy worked for me
ReplyDelete