Identifying the id of a Blogger gadget will make it very easy for you to customize the gadget using CSS. eg if it is a Link List gadget, you can easily use css to add scrolling effect, change the font text, add dotted border etc provided you know the id of the gadget. More so, if you want a gadget to show on your Blogger mobile template, you will need its ID in order to add the mobile='yes' to it's code in your Blog's html.
If you use the "Add a Gadget" link in Blogger Layout to add a widget to your Blogspot blog, Blogger will automatically generate an id for the widget. Although, you can get the id of any widget added to a Blogger blog inside the template HTML code but there is a simpler way you can get it without the need to search your Blog's HTML.
The simpler method is what I've decided to share with you in this tutorial.
As an example, I'm going to check the id of an Adsense widget I added to my blog using the Adsense Gadget. Follow me through the steps:
==> Log in to your blogger dashboard
==> Go to "Layout" and locate the widget
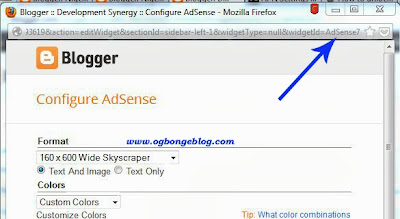
==> Click the "edit" link of the widget. Widget configuration window like the one below will pop up
==> Look closely at the window and you will notice that the widget id is in the URL of the widget as highlighted in the screenshot above.
From the screenshot above, you will notice there is &widgetId=AdSense7 in the URL. This means the id of the Adsense widget is AdSense7. (Capital letter "S").
That's all.
Now, you can use the id as a selector in stylesheet when styling the widget. To do this, you will need to add the pound sign "#"as a prefix eg #WidgetID{ }
For example, if I want to centralize the Adsense widget, I can add the code below to the css section of my blog's html.
You might be interested in:
How To Centralize Title and Description of Blogger Blog.
How To Centralize Ads Added Using Adsense Gadget
How To Center AdDynamo Ads
Cheers!
If you use the "Add a Gadget" link in Blogger Layout to add a widget to your Blogspot blog, Blogger will automatically generate an id for the widget. Although, you can get the id of any widget added to a Blogger blog inside the template HTML code but there is a simpler way you can get it without the need to search your Blog's HTML.
The simpler method is what I've decided to share with you in this tutorial.
As an example, I'm going to check the id of an Adsense widget I added to my blog using the Adsense Gadget. Follow me through the steps:
==> Log in to your blogger dashboard
==> Go to "Layout" and locate the widget
==> Click the "edit" link of the widget. Widget configuration window like the one below will pop up
==> Look closely at the window and you will notice that the widget id is in the URL of the widget as highlighted in the screenshot above.
From the screenshot above, you will notice there is &widgetId=AdSense7 in the URL. This means the id of the Adsense widget is AdSense7. (Capital letter "S").
That's all.
Now, you can use the id as a selector in stylesheet when styling the widget. To do this, you will need to add the pound sign "#"as a prefix eg #WidgetID{ }
For example, if I want to centralize the Adsense widget, I can add the code below to the css section of my blog's html.
I hope this helps.#AdSense7 {
text-align:center;
}
You might be interested in:
How To Centralize Title and Description of Blogger Blog.
How To Centralize Ads Added Using Adsense Gadget
How To Center AdDynamo Ads
Cheers!







wow! Nice share there Jide. With this, I think I can now style any widget anyhow I want eg, can add different background color to all my sidebar widgets etc using css. right?
ReplyDeleteYes. You can style it anyhow you want.
DeleteNice one sir
ReplyDeleteBTW i sent u a mail concerning the template at ogbongetemplates.blogspot.com ....waiting for your reply sir
OK. Will check my mail and send you the free template.
Deletepls,ogajide how do i make my pages and label appear as top bar,now that pages dashboard has been changed.... And pls,how do i make my adiquity and buzzcity ads appear at mobile view
ReplyDeleteYes, the Pages dashboard has changed. Read this tutorial to learn more about the changes. As regards the ads, try the trick in : this tutorial
DeleteOgajide,tanks for ur reply...pls send the free template to me
ReplyDeleteogilikingsley96@gmail.com
Good mrng Mr Jide pls i've not been able to show widget on mobile view of blog template, it works for me some time ago but i dnt seems to undrstnd the changes in blogger dashboard.
ReplyDeletePls put ms through.