If you look closely at the Facebook Javascript SDK generated whenever you generate the code for Facebook Like box/button and other Facebook social plugins, you will notice there is a line that contains an appID. The Facebook App ID is required if you want to integrate your site with Facebook Open Graph and Facebook Insights.
If you also want to implement a "share on Facebook to download" trick on your blog, you will also need a Facebook application ID. It's also a must-have if you want something like "Via Ogbongeblog" to be displayed in your Facebook status.
So, in this tutorial, I am showing you how to create a Facebook application to get an app ID for your blog or website.
==> Go to : developers.facebook.com/setup/
==> Click on the "Create New App" button
==> Enter your blog/site name in the "Display Name" field
==> Leave "NameSpace" blank
==> From the "Category" drop down menu, select a category for your blog site eg Entertainment
==> Click the "Create App" button
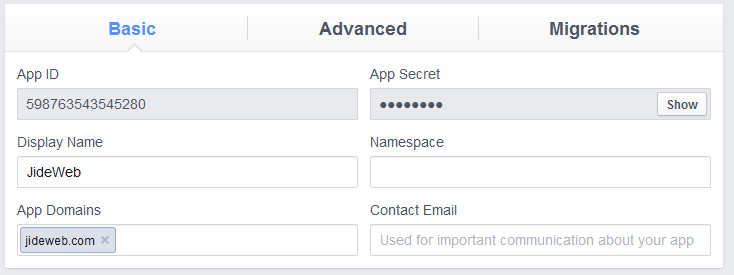
A security check might pop up asking you to enter the displayed captcha. Enter the displayed text and click "submit". If entered correctly, you will be redirected to the dashboard of your new app which will look similar to the screenshot below;
Take note of the AppID. You can write it down or save it somewhere you can easily access.
For the purposes of this tutorial, you won’t need your “App Secret” value.
==> Click on "Settings" > "+Add Platform"
==> Select "Website" from the options. This will open up a new field as seen below:
==> Enter the URL of your blog/site in the "Site URL" and "Mobile Site URL" fields as seen above.
==> Click the "Save Changes" button
==> Scroll up and enter your domain name in the "App Domains" field
==> Enter your email address in the "Contact Email" field.
==> Click the "Save Changes" button.
Now, we need to change the status of the app from development mode to public.
==> Click on "Status & Review"
==> Click on the blank tab besides "NO" to change it to "Yes"
A confirmation window will pop up. Click on the "confirm" button.
That's all.
You can click on "App details" to add description, icons, banners, contact info and demo video.
You can see all your Facebook apps at : https://developers.facebook.com/apps/ You can click on any app on the page to see the app's ID.
I hope this helps.
Recommended: How To Add Facebook Comment Form to Blogspot Blogs
If you also want to implement a "share on Facebook to download" trick on your blog, you will also need a Facebook application ID. It's also a must-have if you want something like "Via Ogbongeblog" to be displayed in your Facebook status.
So, in this tutorial, I am showing you how to create a Facebook application to get an app ID for your blog or website.
How To Create Facebook Application
==> Go to : developers.facebook.com/setup/
==> Click on the "Create New App" button
==> Enter your blog/site name in the "Display Name" field
==> Leave "NameSpace" blank
==> From the "Category" drop down menu, select a category for your blog site eg Entertainment
==> Click the "Create App" button
A security check might pop up asking you to enter the displayed captcha. Enter the displayed text and click "submit". If entered correctly, you will be redirected to the dashboard of your new app which will look similar to the screenshot below;
Take note of the AppID. You can write it down or save it somewhere you can easily access.
For the purposes of this tutorial, you won’t need your “App Secret” value.
==> Click on "Settings" > "+Add Platform"
==> Select "Website" from the options. This will open up a new field as seen below:
==> Enter the URL of your blog/site in the "Site URL" and "Mobile Site URL" fields as seen above.
==> Click the "Save Changes" button
==> Scroll up and enter your domain name in the "App Domains" field
==> Enter your email address in the "Contact Email" field.
==> Click the "Save Changes" button.
Now, we need to change the status of the app from development mode to public.
==> Click on "Status & Review"
==> Click on the blank tab besides "NO" to change it to "Yes"
A confirmation window will pop up. Click on the "confirm" button.
That's all.
You can click on "App details" to add description, icons, banners, contact info and demo video.
You can see all your Facebook apps at : https://developers.facebook.com/apps/ You can click on any app on the page to see the app's ID.
I hope this helps.
Recommended: How To Add Facebook Comment Form to Blogspot Blogs













Thanks Jide. Cant wait for you to share how to do the "Via myblog" thing whenever I update my status
ReplyDeleteI will do that soon...
DeleteNow that all the steps are correctly done, if i now post on my facebook timeline will it show via Allbloggersblog?
ReplyDeleteCheck my tutorial on "How I Update Facebook Status With "Via OgbongeBlog""
DeleteThank you Mr Jide..
ReplyDeleteI think i should be the number one person to create a Facebook Application for my Forum.. I hope they will not charge me for that... Because i once saw this dsame post at: www.t3.com/facebook-app-id-and-how-to-us-it.xhtml but i'm sure is Mr Jide that permited him to post that.. Well, the guy also post a link back to your blog. That's the link i followed till i reach here.. That's how things should be done.. He copied an article from Mr Jide's blog and he also post a link back telling people that he is not the owner of the post.. i like whosoever is the owner of that blog.. Thanks Mr Jide for this article.. I like it..
how can one implement the 'share to download trick in a blogpost? thanks
ReplyDeletesearch this blog for my "feed dialog" tutorial or mail me so I can send u the link to the tutorial
DeleteI have tried setting it up, it as if Facebook have changed there staff, I am not seeing it just as your instructions show some. Thanks for you reply
ReplyDelete