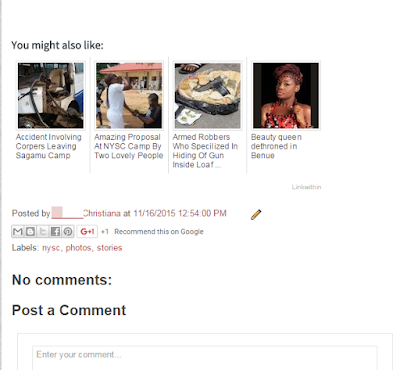
By making use of LinkWithin widget, you can easily add related posts with images below the desktop and mobile view of your Blogger or Blogspot blogs.
The widget appears under each post, linking to related stories from your blog archive, thereby making it possible for new or casual readers of your blog to discover more stories that have been published on your blog.
The LinkWithin related posts widget increases pageviews and keep readers engaged. It is minimally styled and will blend in with your site design. It is free. It takes a minute to get the widget up and running on your blog, no signup required!
You can give LinkWithin access to add it automatically to your blog if you select "Blogger" from the "Platform" options or follow the steps below if you prefer to do it manually:
==> Go to : http://www.linkwithin.com/learn
==> Fill in the widget form as required.
==> Select "Other" from the "Platform" drop down box, NOT Blogger.
==> Click "Get Widget"
==> Copy the code somewhere on your PC eg in a notepad
Now, we need to add it to your Blogger blog.
==> Sign in to your Blogger dashboard
==> Go to "Template"
==> Click "Edit HTML"
==> Once the HTML editor opens, click inside once
==> Press CTRL F on your keyboard to bring the search box
==> Enter </body> in the search box and hit ENTER key on your keyboard
==> Then, paste your linkwithin code above the </body> .
==> Click "Save Template".
The linkwithin related posts show now be displaying on your blog, right below your posts or comments.
If you are using one of the old non-responsive Blogger templates and would love the related posts to display only on post pages (not homepage),
==> Copy the code below and paste it above the linkwithin code
==> Copy the code below and paste it below the linkwithin code
So, your code should now be like this:
The essence of the code above, is to restrict the display of linkwithin related posts to post pages ONLY. It will make the linkwithin related posts not to display on your blog's homepage.
Thereafter, place the linkwithin code wrapped with the conditional tag directly above the </body> tag in your blog html as seen in the screenshot below:
==> Click "Save Template"
View your blog posts and you should see the related posts with images under your blog posts.
You can check out the FAQs section of the LinkWithin website for tips on how to tweak the widget.
That's all.
NOTE:
The widget will show text links when most of the recommended posts in the widget do not have an image.
The widget appears under each post, linking to related stories from your blog archive, thereby making it possible for new or casual readers of your blog to discover more stories that have been published on your blog.
The LinkWithin related posts widget increases pageviews and keep readers engaged. It is minimally styled and will blend in with your site design. It is free. It takes a minute to get the widget up and running on your blog, no signup required!
How To Add LinkWithin Widget To Blogger Blogs
You can give LinkWithin access to add it automatically to your blog if you select "Blogger" from the "Platform" options or follow the steps below if you prefer to do it manually:
==> Go to : http://www.linkwithin.com/learn
==> Fill in the widget form as required.
==> Select "Other" from the "Platform" drop down box, NOT Blogger.
==> Click "Get Widget"
==> Copy the code somewhere on your PC eg in a notepad
Now, we need to add it to your Blogger blog.
==> Sign in to your Blogger dashboard
==> Go to "Template"
==> Click "Edit HTML"
==> Once the HTML editor opens, click inside once
==> Press CTRL F on your keyboard to bring the search box
==> Enter </body> in the search box and hit ENTER key on your keyboard
==> Then, paste your linkwithin code above the </body> .
==> Click "Save Template".
The linkwithin related posts show now be displaying on your blog, right below your posts or comments.
If you are using one of the old non-responsive Blogger templates and would love the related posts to display only on post pages (not homepage),
==> Copy the code below and paste it above the linkwithin code
<b:if cond='data:blog.pageType == "item"'>
==> Copy the code below and paste it below the linkwithin code
</b:if>
So, your code should now be like this:
<b:if cond='data:blog.pageType == "item"'>
Your LinkWithin Widget Code
</b:if>
The essence of the code above, is to restrict the display of linkwithin related posts to post pages ONLY. It will make the linkwithin related posts not to display on your blog's homepage.
Thereafter, place the linkwithin code wrapped with the conditional tag directly above the </body> tag in your blog html as seen in the screenshot below:
==> Click "Save Template"
View your blog posts and you should see the related posts with images under your blog posts.
You can check out the FAQs section of the LinkWithin website for tips on how to tweak the widget.
That's all.
NOTE:
The widget will show text links when most of the recommended posts in the widget do not have an image.








I always wonder why linkwithin display on homepage. This shows why.
ReplyDeleteWell done for the tutorial:)
wow..i love this see DAMYTECHS BLOG NOW
ReplyDeletenice one
ReplyDeletefinally a solution to this linkwithin problem
Tanks i appreciate it does helps is now live on my blog.
ReplyDelete