In this post, I will show you how to set up the google reCaptcha plugin for Joomla 2.5 and how to make the google recaptcha responsive.
Simply, ReCAPTCHA is Google’s implementation of the CAPTCHA system. The CAPTCHA system protects your site by presenting the end user with distorted text in the form of an image the user must input in order to verify they are indeed a human being. It is a great way of preventing bots from making fake accounts and content on your site.
In Joomla 2.5, you can quickly enable Captcha (ReCaptcha) from within the default Joomla installation!
First, you need to sign up for ReCAPTCHA keys for your site.
You can create a reCAPTCHA key here if you're signed in with your Google account. Once you have register your website domain, Google will provide your ReCAPTCHA keys.
The keys are unique to the domain or domains you specify, and their respective sub-domains. Specifying more than one domain could come in handy in the case that you serve your website from multiple top level domains (for example: yoursite.com, yoursite.net).
Log in to your administrator back-end, go to "Extensions" > "Plugin Manager".
On the plugin list, find and click on ‘Captcha-ReCaptcha’ to open it, paste your public/private keys into it, then set status to ‘Enabled’. Save your changes. (By the way, I recommend you select the ‘clean’ style).
To protect your contact form, go to "Site" > "Global Configuration" > "Site" (tab) and from the Default Captcha list, select Captcha – ReCaptcha.
If you want to add a captcha to protect your website user registration form, go to "Users" > "User Manager" and click the Options icon on the right side. From the Captcha list choose ‘Recaptcha plugin’ then save changes.
That’s all !
The Recaptcha security images will also work with Joomla’s reset password and remind username options!
If your joomla recaptcha plugin not showing the image after enabling it, then you need to make some changes to the plugin's php file.
You will need FTP access to make this change, or perhaps your hosting control panel has a file manager that lets you edit files. In either case be sure to make a backup of the existing recaptcha.php file before making the recommended edits.
Go to plugins/captcha/recaptcha/recaptcha.php and change the values of API SERVER, API SECURE SERVER and VERIFY SERVER to the values below:
const RECAPTCHA_API_SERVER = "http://www.google.com/recaptcha/api";
const RECAPTCHA_API_SECURE_SERVER = "https://www.google.com/recaptcha/api";
const RECAPTCHA_VERIFY_SERVER = "www.google.com";
You can get the complete code at github here.
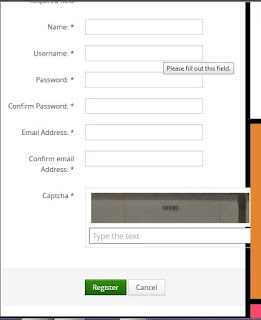
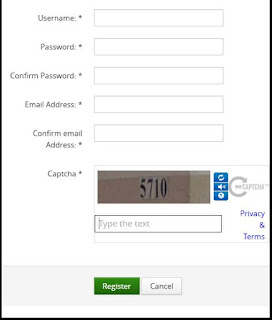
The Google reCaptcha is not responsive by default. So, you need to add some css to your template to make the captcha responsive.
You can try adding the google recaptcha css below to your template's style.css file :
The css above will make it look like this :
You can try other css listed here.
You can as well try the responsive recaptcha here.
I hope this helps.
Simply, ReCAPTCHA is Google’s implementation of the CAPTCHA system. The CAPTCHA system protects your site by presenting the end user with distorted text in the form of an image the user must input in order to verify they are indeed a human being. It is a great way of preventing bots from making fake accounts and content on your site.
In Joomla 2.5, you can quickly enable Captcha (ReCaptcha) from within the default Joomla installation!
First, you need to sign up for ReCAPTCHA keys for your site.
You can create a reCAPTCHA key here if you're signed in with your Google account. Once you have register your website domain, Google will provide your ReCAPTCHA keys.
The keys are unique to the domain or domains you specify, and their respective sub-domains. Specifying more than one domain could come in handy in the case that you serve your website from multiple top level domains (for example: yoursite.com, yoursite.net).
Log in to your administrator back-end, go to "Extensions" > "Plugin Manager".
On the plugin list, find and click on ‘Captcha-ReCaptcha’ to open it, paste your public/private keys into it, then set status to ‘Enabled’. Save your changes. (By the way, I recommend you select the ‘clean’ style).
How To Enable Joomla reCaptacha Plugin
To protect your contact form, go to "Site" > "Global Configuration" > "Site" (tab) and from the Default Captcha list, select Captcha – ReCaptcha.
If you want to add a captcha to protect your website user registration form, go to "Users" > "User Manager" and click the Options icon on the right side. From the Captcha list choose ‘Recaptcha plugin’ then save changes.
That’s all !
The Recaptcha security images will also work with Joomla’s reset password and remind username options!
Joomla reCaptcha Plugin Not Working? Try This
If your joomla recaptcha plugin not showing the image after enabling it, then you need to make some changes to the plugin's php file.
You will need FTP access to make this change, or perhaps your hosting control panel has a file manager that lets you edit files. In either case be sure to make a backup of the existing recaptcha.php file before making the recommended edits.
Go to plugins/captcha/recaptcha/recaptcha.php and change the values of API SERVER, API SECURE SERVER and VERIFY SERVER to the values below:
const RECAPTCHA_API_SERVER = "http://www.google.com/recaptcha/api";
const RECAPTCHA_API_SECURE_SERVER = "https://www.google.com/recaptcha/api";
const RECAPTCHA_VERIFY_SERVER = "www.google.com";
You can get the complete code at github here.
How To Make Google Captcha Responsive
The Google reCaptcha is not responsive by default. So, you need to add some css to your template to make the captcha responsive.
You can try adding the google recaptcha css below to your template's style.css file :
#recaptcha_challenge_image{margin: 0 !important;width: 100% !important;}#recaptcha_response_field {margin: 0 !important;width: 100% !important;}.recaptchatable #recaptcha_image {margin: 0 !important;width: 95% !important;}.recaptchatable .recaptcha_r1_c1,.recaptchatable .recaptcha_r3_c1,.recaptchatable .recaptcha_r3_c2,.recaptchatable .recaptcha_r7_c1,.recaptchatable .recaptcha_r8_c1,.recaptchatable .recaptcha_r3_c3,.recaptchatable .recaptcha_r2_c1,.recaptchatable .recaptcha_r4_c1,.recaptchatable .recaptcha_r4_c2,.recaptchatable .recaptcha_r4_c4,.recaptchatable .recaptcha_image_cell {margin: 0 !important;width: 100% !important;background: none !important;}#recaptcha_table tbody tr td {padding: 0 !important;width: 75px;}.recaptchatable .recaptcha_image_cell {padding-right: 0 !important;}#recaptcha_privacy a {line-height: 1.2em;}span#recaptcha_privacy {width: 50px;}
The css above will make it look like this :
You can try other css listed here.
You can as well try the responsive recaptcha here.
I hope this helps.








Comments
Post a Comment
We Love To Hear From You But Don't Spam Us With Links!
Want to be notified when I reply your comment? Tick the "Notify Me" box.
If your comment is unrelated to this post or you're trying to ask question about an old post, please drop it at our discussion platform here.
THANKS.