If Page-level ads are enabled on your Adsense account, you can start displaying Anchor/overlay and vignette ads on your blog.
Anchor/overlay ads are mobile ads that stick to the edge of the user’s screen and are easily dismissable.
Vignette ads are mobile full-screen ads that appear between page loads on your site and can be easily dismissed by your users.
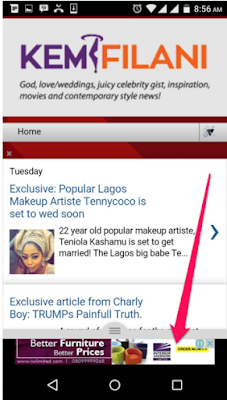
Below is an example of an overlay ad :
==> Sign in to your Adsense account
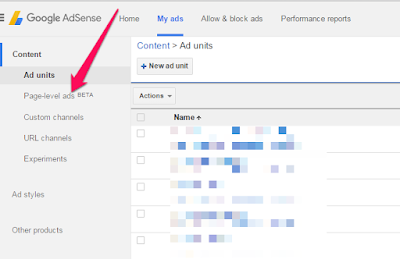
==> Go to " My Ads" > Page-level ads
==> Enable the ad formats that you’d like to use.
==> Click on "Get code"
You can use the code below and replace the publisher ID (bolded) if your template fails to save after adding the code:
==> Sign in to your blogger dashboard
==> Go to "Template" > "Edit HTML"
==> Click inside the html and use CTRL F on your keyboard to find <head>
==> Paste the code directly under the <head>
==> Save the Template.
Because AdSense only shows Page-level ads on your site at optimal times, you’ll need to use the preview tool to check that they’re working correctly. Follow the instructions at the bottom of the "Page-level ads" page to test your ads.
That's all.
Kindly note that they are only shown by AdSense at optimal times when they’ll perform well and provide a good user experience.
Are these ads types enabled on your AdSense account? If yes, are you making some cool money from the new ad types?
Recommended : How To Check Earnings of Adsense Sticky Ads
Anchor/overlay ads are mobile ads that stick to the edge of the user’s screen and are easily dismissable.
Vignette ads are mobile full-screen ads that appear between page loads on your site and can be easily dismissed by your users.
Below is an example of an overlay ad :
Feature of Page-level ads
- Don’t count towards your 3 ads per page limit
- Only display on mobile-optimized sites
- You can use the same ad code on all of your pages
- Designed by Google with users in mind
- Optimized to help increase revenue
How To Add Overlay and Vignette Adsense Ads To Blogspot Blog
==> Sign in to your Adsense account
==> Go to " My Ads" > Page-level ads
==> Enable the ad formats that you’d like to use.
==> Click on "Get code"
You can use the code below and replace the publisher ID (bolded) if your template fails to save after adding the code:
<script async='async' src='http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-123456789",
enable_page_level_ads: true
});
</script>
==> Sign in to your blogger dashboard
==> Go to "Template" > "Edit HTML"
==> Click inside the html and use CTRL F on your keyboard to find <head>
==> Paste the code directly under the <head>
==> Save the Template.
Because AdSense only shows Page-level ads on your site at optimal times, you’ll need to use the preview tool to check that they’re working correctly. Follow the instructions at the bottom of the "Page-level ads" page to test your ads.
That's all.
Kindly note that they are only shown by AdSense at optimal times when they’ll perform well and provide a good user experience.
Are these ads types enabled on your AdSense account? If yes, are you making some cool money from the new ad types?
Recommended : How To Check Earnings of Adsense Sticky Ads








Jide Ogunsanya you're mouthed, I have been seen it on sites like geek.ng n naij but I don't know how to add it, one guy was even saying if someone add it, Google will disable the ad account.
ReplyDeleteI will check my AdSense account later to know if the feature is approved on my account.
Thanks.
The implementation you are seeing on those sites might be different though because there are codes for creating sticky widgets. Anyway, check your Adsense account if this feature has been enabled for you.
DeleteGuy, u t00 much...
ReplyDeleteI blog @ Entclass.com
Nice one boss
ReplyDeleteNice one bro. I want to add it on my blog too.
ReplyDeleteOh K bro. You can , if enabled on your Adsense account.
DeleteNice1 jide
ReplyDeleteNa nairacoded.com dey hail u
The feature is not on my own Adsense account... Or do they also request for such feature #justasking
ReplyDeleteIt's still in beta mode and not enabled for all accounts.
DeleteMr Jide, it is not enabled on my adsense yet but is there a way to get hands dirty with xml and css to fix this? i really do covet it.. See www.chuzzysblog.com
ReplyDeleteLovely piece...take a look at my inspirational blog, ObinnaOnyenali.com
ReplyDeleteThis a wonderful position. Thanks Jide. I promise to use it on this blog http://androidtvinnigeria.blogspot.com.ng/
ReplyDeleteThanks for sharing.
ReplyDeleteFrom StingerXpress
Hi Jide, the page-level ads setting is not showing on my blog,ObinnaOnyenali.com. What should I do?
ReplyDeleteI have implemented mine already.
ReplyDeletehttp://sportsfbl.blogspot.com
and http://openhealthupdates.blogspot.com
Hi Jide, I have been approved but after implementation, Ads is no more showing on my blog. Please help. http://bluetoothspeakerslink.blogspot.com.ng/
ReplyDeleteWeldon Jide. I saw it on my adsense account. Let me implement it asap.
ReplyDeleteCommenting from WizyTechs.Com
Nice update Mr jide
ReplyDeleteGot the notification on my adsense account but don't know it's benefit and how to use it. Gonna implement it on my blog ASAP
Study4free NG
Thanks for this...
ReplyDeleteJide where do I place the code if am on wordpress cos I tried implementing but it did not show up, I don't know if my theme don't support or something, I blog at onemicafrica.com
ReplyDeleteJide how do one place this code to be on your mobile theme via wordpress???
ReplyDeletei have fix it this what google gave script async
ReplyDeleteand this the fixed script script async='async'
thanks bro for your post ....ur boy www.mctechng.com
Hello.. I've done everything I need to do but the ads aren't showing still.. What should I do?
ReplyDeleteHi,
ReplyDeleteI activated the Google Page-level ads few days ago but nothing yet, I am sure things are going to turn out soon and i Think not all AdSense account have that feature for now because i have not yet seen the Page-level ad on it.
Thanks for the info..!
Hi,
ReplyDeleteI will try this to my website
thnx
Oga jide just tried it on my blog and tried saving all I got was error message, template could not be saved because blah blah that I need to my code isn't correct and I just lifted it the same way Google AdSense gave it to me...
ReplyDeleteBeen trying for weeks but its the same thing!!
Any help please???
Best Among the rest, at last I know how to do this via Ogbenge.
ReplyDeleteDo we need to parse the code as usual or just a direct code input?
ReplyDeleteSecondly, can we implement it on other sites we run, or must be the original blog we got approved adsense on?
Thirdly, I used directly and my template won't save. I then copied the one in this tutorial while changing the pub ID to mine and it works. How come.. Shey no be Uncle Jide go dey earn my money sha :-)
Hello Jide,
ReplyDeleteI followed instruction promptly. But when I clicked Save Template, giving me error parsing xml blah blah.
But then, I used the code you've got here and it successfully saved.
Does that means the clicks is generating to your AdSense? I don't understand boss.
Thanks!
ReplyDeleteThank you for this tutorial...You helped me fix it on henryaniagorsblog.com . I have been doing everything on my own using your tutorials
ReplyDeleteHi, Ogbongeblog, I thank you for showing me how to add sticky adsense. But the problem i face now is to page-level ads i put code into the editor. I tried it either at my new blog, http://muyibusiness.blogspot.com but it still does not work even it seems to succeed when i put the code in i learned from blogger. I am tired. What should I do ?
ReplyDeleteWhen i read your blog on Page-level ads now, i am not sure if it works. I will try and see if it works later.
Thanks.
it worked ,10x bro
ReplyDeleteReally nice piece, i jist started using adsense on my blog and this post will surely help me alot
ReplyDeleteVisit me @Dhraysblog
L
baba jide you three much i blog @ itktechblog.com.ng
ReplyDelete