Instead of adding an email subscription form that takes alot of space on your blog sidebar, you can simply add a click to action button that will pop up the email subscription form when anyone clicks on it.
Really?
Yes, it is possible with the help of MailMunch "popover" form type for email marketing.
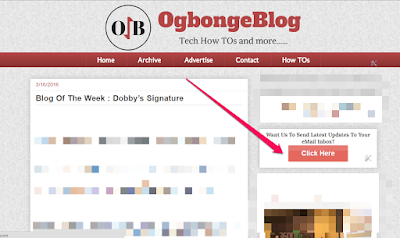
Below is what the pop up button looks like on my blog's sidebar :
If you click on it, it will pop up the feedburner email subscription form as seen below :
You will have to create a popover form type at MailMunch.co before you can implement this on your blog.
So, if you haven't, check my tutorial on how to create a pop up email subscription form.
If you've created the pop up form, sign in to MailMunch.co dashboard, click on your site, and while on the "Forms" page, click on "edit" next to the popover form type you want to use.
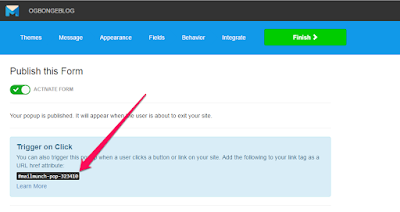
Click on the "Integrate" tab, then click on the "Publish form" tab
You will see your popover form code as highlighted in the screenshot below:
It should look something like #mailmunch-pop-XXXX.
You will make use of it in the sample code below :
All you need to do is to edit the code above by replacing the XXXXX with the digits in your popover form code.
You can check out the video tutorial at : https://www.youtube.com/watch?v=2Ijzk9gG3YM
When you're done, copy and paste the edited code above in "HTML/Javascript" gadget of a Blogger blog or "Text" widget of a Wordpress blog.
For Blogger, go to "Layout" > "Add a Gadget" and select "HTML/Javascript".
For WordPress, go to "Appearance" > "Widgets". Drag the "Text" widget to the sidebar and paste the code in it.
For Blogger users, you can also make it to display on mobile view of your blog. Read: How To Make Any Gadget Display On Blogger Mobile View.
Later on my YouTube channel, I will share a video tutorial on how to create a link like that pops up the email subscription form. So, ensure you subscribe to my channel here.
Let me know if this works for you.
Really?
Yes, it is possible with the help of MailMunch "popover" form type for email marketing.
Below is what the pop up button looks like on my blog's sidebar :
If you click on it, it will pop up the feedburner email subscription form as seen below :
So, How Do I Add The Pop Up Button To My Blog?
You will have to create a popover form type at MailMunch.co before you can implement this on your blog.
So, if you haven't, check my tutorial on how to create a pop up email subscription form.
If you've created the pop up form, sign in to MailMunch.co dashboard, click on your site, and while on the "Forms" page, click on "edit" next to the popover form type you want to use.
Click on the "Integrate" tab, then click on the "Publish form" tab
You will see your popover form code as highlighted in the screenshot below:
It should look something like #mailmunch-pop-XXXX.
You will make use of it in the sample code below :
<center><span style="font-weight:bold;">Want Us To Send Latest Updates To Your eMail Inbox?</span><br /><a class="myButton" href="#mailmunch-pop-XXXXXX">Click Here</a></center><style type="text/css">.myButton {-moz-box-shadow:inset 0px 39px 0px -24px #e67a73;-webkit-box-shadow:inset 0px 39px 0px -24px #e67a73;box-shadow:inset 0px 39px 0px -24px #e67a73;background-color:#e4685d;-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;border:1px solid #ffffff;display:inline-block;cursor:pointer;color:#ffffff;font-family:Arial;font-size:19px;font-weight:bold;padding:12px 37px;text-decoration:none;text-shadow:0px 1px 0px #b23e35;}.myButton:hover {background-color:#eb675e;}.myButton:active {position:relative;top:1px;}</style>
All you need to do is to edit the code above by replacing the XXXXX with the digits in your popover form code.
You can check out the video tutorial at : https://www.youtube.com/watch?v=2Ijzk9gG3YM
When you're done, copy and paste the edited code above in "HTML/Javascript" gadget of a Blogger blog or "Text" widget of a Wordpress blog.
For Blogger, go to "Layout" > "Add a Gadget" and select "HTML/Javascript".
For WordPress, go to "Appearance" > "Widgets". Drag the "Text" widget to the sidebar and paste the code in it.
For Blogger users, you can also make it to display on mobile view of your blog. Read: How To Make Any Gadget Display On Blogger Mobile View.
Later on my YouTube channel, I will share a video tutorial on how to create a link like that pops up the email subscription form. So, ensure you subscribe to my channel here.
Let me know if this works for you.









nice info, i love this stuff. Must implement as soon as possible now
ReplyDeletewell explained sir will implent this
ReplyDeleteThanks for sharing. I have integrated it already into my blog Kaesynwosu.com
ReplyDeleteThanks ....its now on my site too... http://fastgeekpress.com
ReplyDeleteWow, it looks beautiful on my blog thanks Mr Ogbonge http://www.damtops.com
ReplyDeleteI have integrated it on my blog Kamsoblog. But would it automatically send my posts to those that subscribe through it?
ReplyDeletePlease I need reply
Great job on this article Sir.
ReplyDeleteNice Tips
ReplyDeletenice one ogbonge
ReplyDeletenice one boss thanks
ReplyDeleteI think I'm going to implement this right away on my blog. Thank you sir this guide.
ReplyDelete