In an effort to improve the mobile search experience, Google has announced that starting from January 10, 2017, your site might not rank as highly if popups frustrate users from easily accessing your content on transition from the mobile search results.
Hence, if you've integrated popups on your blog, you might have to review the integration. If you've added popup to your blog after reading my tutorial on how to create MailMunch popups, don’t panic!
MailMunch makes it very easy to avoid the punishment. The team at MailMunch published a post on their blog, highlighting the options you can explore in other to avoid been hammered by Google.
Option A) Turn off the Popup for mobile devices and use a Top Bar
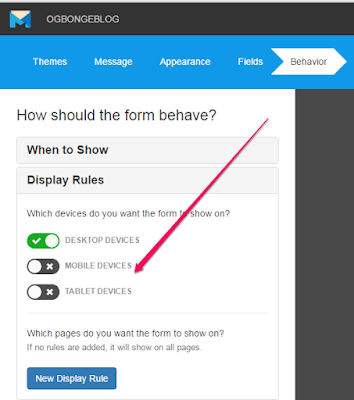
Edit your pop up, click on "Behavior" tab, click on "Display Rules", turn off the popup on mobile and tablet devices and click on publish form > Finish.
Option B) Make your Popups smarter
Target users who are exiting your site not those that arrive your site on page load. You can set this via "When To Show" in “Behavior” step of the MailMunch popup form editor.
Also, you can use click triggers to trigger your popups on click of a button or link. You can read how I create MailMunch popup button.
Option C) Use Embed forms for mobile devices
For mobile devices, you can use embed forms instead of popup forms. Mailmunch offers a great variety of beautiful embed forms that can be placed any where on your site. You can put them above, below or in between your content.
Option D) Use Top bars for mobile devices
For mobile devices, you can choose to show a small bar or banner that sticks on top or bottom of your site and politely asks for the email.
As you can see in the screenshot above, it does not block the content, does not take much space and is not intrusive. Ensure you keep the text light so it doesn’t take more space.
If you are using another service or a custom built solution, now is the time to consider switching to MailMunch.
As long as you are not spamming and legitimately converting users, you should be fine.
Hence, if you've integrated popups on your blog, you might have to review the integration. If you've added popup to your blog after reading my tutorial on how to create MailMunch popups, don’t panic!
MailMunch makes it very easy to avoid the punishment. The team at MailMunch published a post on their blog, highlighting the options you can explore in other to avoid been hammered by Google.
Option A) Turn off the Popup for mobile devices and use a Top Bar
Edit your pop up, click on "Behavior" tab, click on "Display Rules", turn off the popup on mobile and tablet devices and click on publish form > Finish.
Option B) Make your Popups smarter
Target users who are exiting your site not those that arrive your site on page load. You can set this via "When To Show" in “Behavior” step of the MailMunch popup form editor.
Also, you can use click triggers to trigger your popups on click of a button or link. You can read how I create MailMunch popup button.
Option C) Use Embed forms for mobile devices
For mobile devices, you can use embed forms instead of popup forms. Mailmunch offers a great variety of beautiful embed forms that can be placed any where on your site. You can put them above, below or in between your content.
Option D) Use Top bars for mobile devices
For mobile devices, you can choose to show a small bar or banner that sticks on top or bottom of your site and politely asks for the email.
As you can see in the screenshot above, it does not block the content, does not take much space and is not intrusive. Ensure you keep the text light so it doesn’t take more space.
If you are using another service or a custom built solution, now is the time to consider switching to MailMunch.
As long as you are not spamming and legitimately converting users, you should be fine.









Thanks for this updates. I was planning to implement it before, let me just suspend that for now.
ReplyDeleteNoted. Please Oga Jide, which video app do you use to make videos for your YouTube videos?
ReplyDeleteThanks Jide, I actually removed mine but I will go and put it back and follow your method.
ReplyDeleteNice post
ReplyDeletewww.proudlygeeks.com
The fourth option works for me and I'm sure most mobile users won't mind.
ReplyDeleteThanks for this post I will make some changes on my own too
ReplyDeleteIt's even good i never implemented it.
ReplyDeleteI have already removed mine. thanks for the info, I will add it back
ReplyDeleteTanks Brother, was so worried on how to arrange it for my blog www.hitgist.com.ng
ReplyDeleteHy,
ReplyDeleteI has enabled this plugin in my wordpress site to show an exit pop-up. In the 'When to show' section, I selected 'Show on exit'. But the pop-up is showing when I loads the page not when I am about to leave.