By default, if you add a 728x90 ad banner to a Blogspot blog's header, it will appear by the left hand side. You can easily make it to appear at the center of your blog's header but how you will do that, depends on how you've added the banner to your blog.
If you've added it using the Blogger HTML/Javascript gadget, you can wrap up the banner code with the HTML <center> Tag i.e add <center> at the beginning of the code and </center> at the end of the banner code.
i.e
<center>
BANNER CODE HERE
</center>
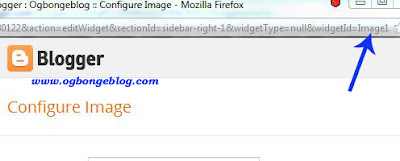
If you've added the banner using the Blogger Image widget, you will have to get the ID of the widget and use the CSS text-align property to make it appear at the center.
Read how to get Blogger widget ID here.
Once you have the widget's ID, you can edit the css below, copy and paste in the css section of your Blogger blog.
To add the css to your blog's html,
==> Go to "Template" > "Customize" > "Advanced" > "Add CSS". Click on it.
==> A box will appear by the right hand side. Copy and paste the code in it
==> Click "Apply to Blog" by the top right hand corner.
That's all.
NB : The HTML Center Element (<center>) is not supported in HTML5. So, if it doesn't work for you or it stops working for you later, you can try using the CSS text-align property as explained above.
Recommended : How To Place "Advertise Here" Banner on Blogger blog.
If you've added it using the Blogger HTML/Javascript gadget, you can wrap up the banner code with the HTML <center> Tag i.e add <center> at the beginning of the code and </center> at the end of the banner code.
i.e
<center>
BANNER CODE HERE
</center>
If you've added the banner using the Blogger Image widget, you will have to get the ID of the widget and use the CSS text-align property to make it appear at the center.
Read how to get Blogger widget ID here.
Once you have the widget's ID, you can edit the css below, copy and paste in the css section of your Blogger blog.
#Image1 {
text-align:center;
}
To add the css to your blog's html,
==> Go to "Template" > "Customize" > "Advanced" > "Add CSS". Click on it.
==> A box will appear by the right hand side. Copy and paste the code in it
==> Click "Apply to Blog" by the top right hand corner.
That's all.
NB : The HTML Center Element (<center>) is not supported in HTML5. So, if it doesn't work for you or it stops working for you later, you can try using the CSS text-align property as explained above.
Recommended : How To Place "Advertise Here" Banner on Blogger blog.








Hello Jide thanks for sharing. However, i've been wondering how you were able to implement the above one under the nav bar and the one after post paragraph in mobile view. See screenshots Here and Here
ReplyDeleteYes, it worked for me. Check it out here www.entertaintechnews.com
ReplyDeleteThanks alot Engr Jide
Nice, very informative I will try in on my blog techconstant.com
ReplyDelete