Setting up a slider in WordPress is not as easy as it may seem. There are literally hundreds of free & premium plugins out there trying to tackle this problem.
Most of them are trying to cover every possible scenario and this is where things get complicated. Tons of options, convoluted interfaces, complex user flows are getting in your way when all you need is a simple slider.
With MaxSlider, you can now add a custom responsive slider to any page of your website with ease as things are kept as simple as possible. You can create unlimited sliders with unlimited slides and custom settings per slider/slide! It is GPL licensed which means that you can use it however you like in both personal and commercial projects.
You can view demo here.
Features
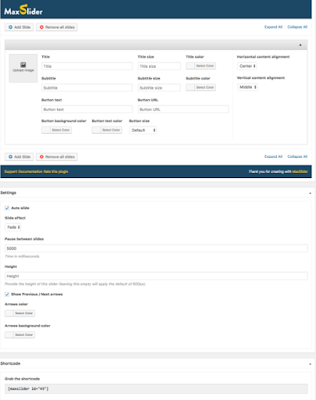
Responsive layouts
Flexible settings per slide/slider
Auto-slide option
Slide effects
Set the pause between slides
Set a custom height per slider
Show/Hide Previous/Next Arrows
Set Background/Foreground arrow colors
Set title text, title size and title color per slide
Set subtitle text, subtitle size and subtitle color per slide
Set button text, background color, text color, URL per slide
Set horizontal and vertical content alignment per slide
Grab the shortcode and show your sliders anywhere on your pages
Replace 11017 with the id of your slide. You can copy the shortcode above in a text widget but if you want to add the shortcode inside a template file, use the code below:
I hope this helps.
Most of them are trying to cover every possible scenario and this is where things get complicated. Tons of options, convoluted interfaces, complex user flows are getting in your way when all you need is a simple slider.
With MaxSlider, you can now add a custom responsive slider to any page of your website with ease as things are kept as simple as possible. You can create unlimited sliders with unlimited slides and custom settings per slider/slide! It is GPL licensed which means that you can use it however you like in both personal and commercial projects.
You can view demo here.
Features
Responsive layouts
Flexible settings per slide/slider
Auto-slide option
Slide effects
Set the pause between slides
Set a custom height per slider
Show/Hide Previous/Next Arrows
Set Background/Foreground arrow colors
Set title text, title size and title color per slide
Set subtitle text, subtitle size and subtitle color per slide
Set button text, background color, text color, URL per slide
Set horizontal and vertical content alignment per slide
Grab the shortcode and show your sliders anywhere on your pages
How To Add Maxslider Shortcodes To Your WordPress Site
- Install the MaxSlider plugin through the WordPress plugins screen
- Activate the plugin through the "Plugins" screen in WordPress
- In the WordPress admin dashboard you should see a new post type named "MaxSlider"
- Navigate to the new MaxSlider post type and add your slides!
- Grab the id of the slider and use it in the shortcode below :
[maxslider id="11017"]
Replace 11017 with the id of your slide. You can copy the shortcode above in a text widget but if you want to add the shortcode inside a template file, use the code below:
<?php echo do_shortcode("[maxslider id='11017']"); ?>
I hope this helps.







Nice Post! Kiki!
ReplyDeleteNice Commenting From Dtechbaze.Com
ReplyDeletecool sha..... http://www.1960tech.com.ng
ReplyDeletehelpful thanks boss
ReplyDeleteNice blog ! This plugin is very useful.is there any plugin for post template free ?
ReplyDelete