If you are looking for a means of notifying your blog readers instantly after publishing a blog post, you can try adding web push notifications to your Blogger blog by making use of OneSignal.com. You don’t even have to create a mobile app for your Blogger blog just to get the benefit of the push notifications.
Integrating push notifications on your blog will enable you send latest blog updates to your blog visitors desktop or mobile devices even when your blog is not open in their web browsers. In addition, you will be able to build a list of blog visitors which you can re engage without knowing their email or other contact details - a perfect alternative to building a list of email subscribers.
With Safari, Chrome and Firefox browsers providing support for web push, the reach of web push notifications is immense. Since users don’t need to give their email id or other contact details and they also have the ability to unsubscribe from receiving notification easily whenever they want, the opt-ins for web push notifications are higher than emails.
That's all.
You can click here to check out the sample code I use to display the Onesignal push notification on my Blogger blog.
Integrating push notifications on your blog will enable you send latest blog updates to your blog visitors desktop or mobile devices even when your blog is not open in their web browsers. In addition, you will be able to build a list of blog visitors which you can re engage without knowing their email or other contact details - a perfect alternative to building a list of email subscribers.
With Safari, Chrome and Firefox browsers providing support for web push, the reach of web push notifications is immense. Since users don’t need to give their email id or other contact details and they also have the ability to unsubscribe from receiving notification easily whenever they want, the opt-ins for web push notifications are higher than emails.
Why You Should Use Onesignal Push Notifications Service
- It is a free service.
- HTTPS/SSL not required but recommended.
- It offers detailed reporting tools.
- It supports unlimited subscribers and notifications.
- It provides marketing tools including A/B testing, segment targeting, variable-substitution, localization, drip marketing, and conversion tracking.
- It provides a single UI and API to deliver messages across iOS, Android, Amazon Fire, Windows Phone, Chrome Apps, Amazon Alexa, Safari, Chrome Web and Firefox.
How To Add Onesignal Web Push Notifications To Blogger
- Sign up for an account at OneSignal.com.
- Click "Add a New App", enter your blog name and click "Create".
- Select "Website Push" from the platforms options and click "Next".
- Select "Chrome & Mozilla Firefox" from the browsers options and click "Next".
- Enter your blog url, icon url and click "Save".
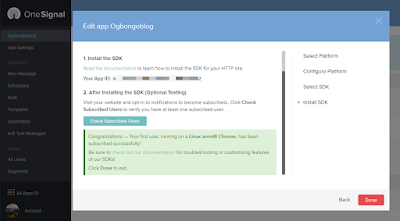
- Select 'Website Push" as your target SDK and take note of the displayed appid.
- Open the installation doc link in another tab. The doc is where you will see the code to place on your blog.
- Enter your Onesignal appid in the code.
- Copy and paste the code in the head section of your Blogger blog html.
- View your blog on Chrome browser (another tab/window if currently using Chrome browser) and subscribe to the push notifications.
- Go back to your Onesignal dashboard and click "done" to complete the set up.
That's all.
You can click here to check out the sample code I use to display the Onesignal push notification on my Blogger blog.








Nice post here Oga Jide.....I will definitely implement this on my blog.
ReplyDeleteCommenting from Kayvics.Com
Great post mr jide...from www.naijaschoolboy.com.ng
ReplyDeleteThanks Jide for this info, just implemented it and it's fine.
ReplyDeleteNice post sir.
ReplyDeletethanks oga this is really nice i will go and work on it.
ReplyDeletecommenting from Allinfobuzz
How do I add push notification to my wordpress site ?
ReplyDeletePassion Entrepreneurs