If you're using the Awesome blogger template for your blog and you've set a background color for the footer section via the "Template designer', the color might automatically become the background colour of your sidebar and footer widgets on the mobile view of your blog.
This might become frustrating on the mobile view of your blog if the colour of links on your blog is the same as the background colour of the footer section.
Just imagine a scenario whereby you've set green as the background colour of the footer section of your blog via the Blogger template designer and the colour of links on your blog is also green. This simply means links on your sidebar and footer sections will be invisible on the mobile view of your blog. This sucks, right?
So, what's the way out?
All you need to do is to set a colour ( eg white) for links of the footer section of your blog.
How?
==> Sign in to your Blogger dashboard
==> Go to "Template" >> "Customize". This will launch the Template designer.
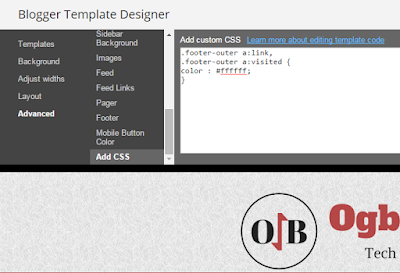
==> Click "Advanced"
==> Scroll down and click "Add CSS"
Copy and paste the code below in the css box.
Click "Apply..."
View your the desktop and mobile view of your blog and you should notice that the colour of the links in the footer section has changed to white.
Change #ffffff to #000000 if you want the link colour to be black.
I hope this works for you.
Recommended : How To Get Codes of Colour Online
This might become frustrating on the mobile view of your blog if the colour of links on your blog is the same as the background colour of the footer section.
Just imagine a scenario whereby you've set green as the background colour of the footer section of your blog via the Blogger template designer and the colour of links on your blog is also green. This simply means links on your sidebar and footer sections will be invisible on the mobile view of your blog. This sucks, right?
So, what's the way out?
All you need to do is to set a colour ( eg white) for links of the footer section of your blog.
How?
==> Sign in to your Blogger dashboard
==> Go to "Template" >> "Customize". This will launch the Template designer.
==> Click "Advanced"
==> Scroll down and click "Add CSS"
Copy and paste the code below in the css box.
.footer-outer a:link,
.footer-outer a:visited {
color : #ffffff;
}
Click "Apply..."
View your the desktop and mobile view of your blog and you should notice that the colour of the links in the footer section has changed to white.
Change #ffffff to #000000 if you want the link colour to be black.
I hope this works for you.
Recommended : How To Get Codes of Colour Online








Works perfectly. Your rock boss!
ReplyDeleteGreat Share Here.
ReplyDeleteWill try this for my blog when am on PC.
This is educative enough boss
ReplyDeleteThanks bros...In fact I removed my footer background because of this problem. I will surely try it. Thanks.
ReplyDeleteNice tutorial .
ReplyDeletewww.proxze.com
This worked wonderfully.. Check it out via @ www.morethanbeautyneeds.com
ReplyDelete