If you view this blog (Ogbongeblog) on a mobile device, you are likely to notice Adsense links ad below the post title. I decided to implement this placement when I discovered that those links ads display on almost all mobile browsers unlike the non-links ads which atimes will be blank on some mobile screens.
Well, since I implemented this placement, my daily Adsense earnings have increased by over 60% and I think you should also give it a try especially if majority of your readers are using Opera Mini to access your blog.
How To Get Started
==> Sign in to www.google.com/adsense
==> Click "My Ads" tab > "New Ad Unit"
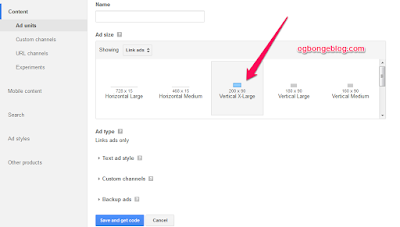
==> Give it any name and under "Ad size", select "links ad"
==> Click 200x90 Vertical X-large
==> Customize "text ad style" as desired (Not compulsory)
==> Click "Save and get code"
Now, we need to parse the ad code.
==> Go to http://www.freehtmlparser.blogspot.com/
==> Copy and paste your ad code inside the box and click the "Encode" button
==> Copy and paste the code somewhere eg in a notepad
==> Ensure you have enabled CUSTOM Blogger mobile template.
If not sure, login to your Blogger dashboard, go to "Template". Under "Mobile", select "Yes. Show mobile template on mobile devices" and choose "Custom" from the "choose mobile template" dropdown box and save your settings.
==> Now, we need to find the code for the Blogger Mobile Template Post title so we can place the Adsense code directly below it.
==> So, back up your template and go to "Template" > "Edit HTML"
==> Click inside the HTML and use CTRL F to find the code below:
==> Once you find the code, scroll down gently till you see the code below:
==> Paste your parsed Adsense code directly below the code above.
Save your template.
If you want to customize your placement, you can use the format below:
View one of your blog posts on mobile view using default browser of your mobile device and you should see the Adsense links ad below the post title on POST pages (Not on the homepage).
You can access the mobile view of your Blogger post on PC by adding ?m=1 at the end of the post URL.
Try it and let me know if it works for you.
NB: This implementation will only display the Adsense links ad on mobile view of your blog and not on desktop view.
PLEASE, Share this with your friends.
Questions? Contributions? Kindly relay them via comments.
Recommended:
==> How to Add Adsense Below Post Titles on Blogger Desktop View
==> How To Place Ad Banner Under Header of Blogger Mobile View
==> How To Ad Adsense Link Ads Below WordPress Posts Titles
Well, since I implemented this placement, my daily Adsense earnings have increased by over 60% and I think you should also give it a try especially if majority of your readers are using Opera Mini to access your blog.
How To Get Started
==> Sign in to www.google.com/adsense
==> Click "My Ads" tab > "New Ad Unit"
==> Give it any name and under "Ad size", select "links ad"
==> Click 200x90 Vertical X-large
==> Customize "text ad style" as desired (Not compulsory)
==> Click "Save and get code"
Now, we need to parse the ad code.
==> Go to http://www.freehtmlparser.blogspot.com/
==> Copy and paste your ad code inside the box and click the "Encode" button
==> Copy and paste the code somewhere eg in a notepad
==> Ensure you have enabled CUSTOM Blogger mobile template.
If not sure, login to your Blogger dashboard, go to "Template". Under "Mobile", select "Yes. Show mobile template on mobile devices" and choose "Custom" from the "choose mobile template" dropdown box and save your settings.
==> Now, we need to find the code for the Blogger Mobile Template Post title so we can place the Adsense code directly below it.
==> So, back up your template and go to "Template" > "Edit HTML"
==> Click inside the HTML and use CTRL F to find the code below:
<b:includable id='mobile-post' var='post'>
==> Once you find the code, scroll down gently till you see the code below:
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
==> Paste your parsed Adsense code directly below the code above.
Save your template.
If you want to customize your placement, you can use the format below:
<br>Using the code above will force the links ad appear in the center below post titles on POST PAGES only.
<b:if cond='data:blog.pageType == "item"'>
<div class='toppostadmobile ' style='text-align:center;'>
PASTE PARSED CODE HERE
</div>
</b:if>
</br>
View one of your blog posts on mobile view using default browser of your mobile device and you should see the Adsense links ad below the post title on POST pages (Not on the homepage).
You can access the mobile view of your Blogger post on PC by adding ?m=1 at the end of the post URL.
Try it and let me know if it works for you.
NB: This implementation will only display the Adsense links ad on mobile view of your blog and not on desktop view.
PLEASE, Share this with your friends.
Questions? Contributions? Kindly relay them via comments.
Recommended:
==> How to Add Adsense Below Post Titles on Blogger Desktop View
==> How To Place Ad Banner Under Header of Blogger Mobile View
==> How To Ad Adsense Link Ads Below WordPress Posts Titles








I have also noticed this on various blog i visit, will give it a try soon. Thanks for sharing.
ReplyDeleteThe earlier, the better. Smiles**
DeleteThis is bad ass! Trying it out ASAP! Thanks bro.
ReplyDeleteYou're welcome. Hope it works for you
DeleteFor those who have adsense..good to try it since its from the boss.
ReplyDeleteIf you don't have adsense, you can use same trick to place any ad banner under post titles of Blogger mobile view.
DeleteAfter added the code,will it work almost immediately or after some time.
ReplyDeleteThanks boss, i just discover a sudden massive traffic on mobile view with this, i can convert them to earning on www.GospelEpistle.com
ReplyDeletework like magic.. thanks mr jide
ReplyDeleteyours is working on both desktop and mobile...teach us the desktop too biko.... http://www.frabidel.com/
ReplyDeletework like magic.. thanks mr jide
ReplyDeleteThanks man having looking for this alomost switched to wordpress thant you. Pacecj.com
ReplyDeleteThis too worked, it Worked perfectly. Thanks a million.
ReplyDeleteMr jide i tried that code above to force it to center, but it doesn't work. I used the one you gave for desktop to push it to center, and it works. Pls make changes, God bless you!
ReplyDeleteI tried this and it worked perfectly well. Thanks Mr. Jide. See how it worked on Gist Wonder
ReplyDeleteThis Jide has been saving my life since 1942, every other blog keeps giving meaningless detrails that dont work, your blog is always the last and final resort. Thanks Ogbonge blogger
ReplyDeleteThanks o..... Its really working
ReplyDeletedoes matched content work with this tutorial too ???
ReplyDeleteIt worked perfectly for my blog. wisprof
ReplyDelete