Testing responsive website design online is quite easy as there are many tools out there which you can use. Unfortunately, most of those tools won't work if you are not connected to the internet. This simply means they will be useless if you are working on web site design on localhost (using XAMPP) and you need to carry out a responsive website preview.
Whenever I buy responsive themes and set them up locally on XAMPP, I test for responsiveness by making use of web browser extensions that resize browser window and may favorite is Web Developer Extension.
The Web Developer extension adds various web developer tools to a browser. The extension is available for Chrome, Firefox and Opera, and will run on any platform that these browsers support including Windows, OS X and Linux.
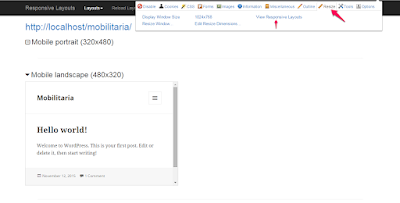
It has a built-in "Resize" feature that resizes your browser window with a click of a button. Once installed, you can quickly view what your site will look like on different devices by clicking on the web developer icon > "Resize" > View Responsive Layouts.
You can as well, add custom sizes by clicking "Edit Resize dimensions" > "Responsive" > Add
Another website responsive checker I use on localhost is Responsive Web Design Tester by http://responsivewebdesigntester.com
It is an extension for chrome browser which opens up seperate actually sized window for the preset you select. It includes presets for multiple devices and you can add your own devices if you don't find any size that suits your needs.
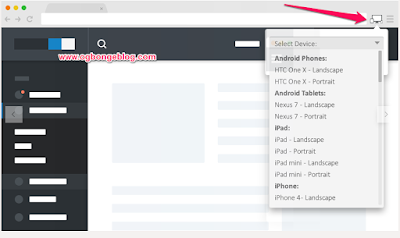
Once installed, navigate to the tab of the site you want to test and click the extension's icon. It will display a drop down where you can select device. You can as well right click on any web page and select device for preview. It also works perfectly as online responsive design preview tool.
If you want to test for responsiveness on a local development environment such as XAMPP using Safri browser, you can use the ResponsiveResize extension.
I hope this helps.
If you know other tools for checking for responsivenes on localhost, kindly share via comments.
Recommended: Responsinator.com : WebSite to Preview Responsive Design Online
Whenever I buy responsive themes and set them up locally on XAMPP, I test for responsiveness by making use of web browser extensions that resize browser window and may favorite is Web Developer Extension.
The Web Developer extension adds various web developer tools to a browser. The extension is available for Chrome, Firefox and Opera, and will run on any platform that these browsers support including Windows, OS X and Linux.
It has a built-in "Resize" feature that resizes your browser window with a click of a button. Once installed, you can quickly view what your site will look like on different devices by clicking on the web developer icon > "Resize" > View Responsive Layouts.
You can as well, add custom sizes by clicking "Edit Resize dimensions" > "Responsive" > Add
Another website responsive checker I use on localhost is Responsive Web Design Tester by http://responsivewebdesigntester.com
It is an extension for chrome browser which opens up seperate actually sized window for the preset you select. It includes presets for multiple devices and you can add your own devices if you don't find any size that suits your needs.
Once installed, navigate to the tab of the site you want to test and click the extension's icon. It will display a drop down where you can select device. You can as well right click on any web page and select device for preview. It also works perfectly as online responsive design preview tool.
If you want to test for responsiveness on a local development environment such as XAMPP using Safri browser, you can use the ResponsiveResize extension.
I hope this helps.
If you know other tools for checking for responsivenes on localhost, kindly share via comments.
Recommended: Responsinator.com : WebSite to Preview Responsive Design Online









Now i know..
ReplyDelete.Entclass.com
Can this work on my blog,ObinnaOnyenali.com or just a conventional website?
ReplyDelete