You can display related posts on your blog's sidebar by making use of the AddThis related posts tool. The tool simply figures out what a visitor should be reading next based on what they’re currently reading. Unlike some blogger related posts widget, the tool recommends content not only by what’s similar, but also what’s most relevant, thereby boosting your on-site engagement.
The Recommended Content Layer works based on traffic, shares, and clicks. Which links appear to recommend is determined by AddThis recommendation algorithm. If you integrate AddThis related posts widget with your blog, you will be able to take a closer look at your top performing related posts via the AddThis analytics. You can track which pages are getting the most clicks, and see your top related posts tool type (Slider, Inline, footer).
Adding the AddThis vertical related posts widget to your blog is easy. You only have to create a vertical "inline" type of the related posts tool and add the code to your blog's sidebar. You must also ensure that you've added the AddThis main code to your blog's html.
Sign in to your AddThis dashboard
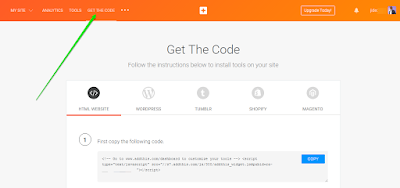
Click the “Get the Code” button
Sign in to your Blogger dashboard.
Navigate to Theme > Edit HTML
Use CTRL F to find </body>
Copy and paste the AddThis code above the </body> tag
Click "Save Theme"
Now, go back to your AddThis dashboard
Click on "Tools" > "Add New Tool"
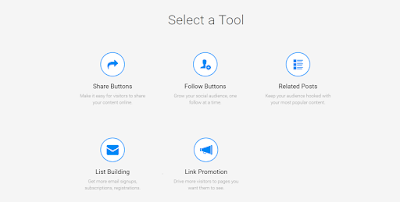
Click "Related Posts"
Select "Inline" and click "Continue"
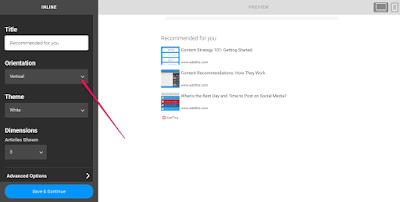
Select "Vertical" as the "Orientation"
Click "Save and Continue"
You will be redirected to a page where you will see codes you can add to your blog.
Scroll down to the "Code for Activated Tools" section.
Copy the code
Navigate to your Blogger dashboard and click on "Layout"
Click "Add a Gadget" on the sidebar (item page)
Select "HTML/Javascript"
Paste the code in it and Save.
That's all.
After some minutes, you should see recommended posts been display in a vertical format on your blog sidebar as seen below:
I hope this helps.
NB:
If your site doesn't get enough traffic, AddThis recommend algorithm might take some time to recommend the pages.
If you are using the non-responsive Blogger templates, you will have to add mobile='yes' to the widget's code if you want it to be displayed on the mobile view of your bog.
The Recommended Content Layer works based on traffic, shares, and clicks. Which links appear to recommend is determined by AddThis recommendation algorithm. If you integrate AddThis related posts widget with your blog, you will be able to take a closer look at your top performing related posts via the AddThis analytics. You can track which pages are getting the most clicks, and see your top related posts tool type (Slider, Inline, footer).
Adding the AddThis vertical related posts widget to your blog is easy. You only have to create a vertical "inline" type of the related posts tool and add the code to your blog's sidebar. You must also ensure that you've added the AddThis main code to your blog's html.
How To Get Started
Sign in to your AddThis dashboard
Click the “Get the Code” button
Sign in to your Blogger dashboard.
Navigate to Theme > Edit HTML
Use CTRL F to find </body>
Copy and paste the AddThis code above the </body> tag
Click "Save Theme"
Now, go back to your AddThis dashboard
Click on "Tools" > "Add New Tool"
Click "Related Posts"
Select "Inline" and click "Continue"
Select "Vertical" as the "Orientation"
Click "Save and Continue"
You will be redirected to a page where you will see codes you can add to your blog.
Scroll down to the "Code for Activated Tools" section.
Copy the code
Navigate to your Blogger dashboard and click on "Layout"
Click "Add a Gadget" on the sidebar (item page)
Select "HTML/Javascript"
Paste the code in it and Save.
That's all.
After some minutes, you should see recommended posts been display in a vertical format on your blog sidebar as seen below:
I hope this helps.
NB:
If your site doesn't get enough traffic, AddThis recommend algorithm might take some time to recommend the pages.
If you are using the non-responsive Blogger templates, you will have to add mobile='yes' to the widget's code if you want it to be displayed on the mobile view of your bog.










Thanks for sharing this, its really helpful.. It worked great for me.
ReplyDeleteThanks once again
Thanks man, it works so much
ReplyDeletenaijatruevoice.blogspot.com
Thanks boss
ReplyDeletecoment from Azeez Blog