As at the time of publsihing this post, MailMunch doesn't have an official integration with Feedburner but by making use of the MailMunch "Custom HTML" feature, you can easily integrate your Feedburner Email subscription form with MailMunch popover, embedded form, slide boxes etc
To get started, you need to sign up for a free account at mailmunch.co and add your site. You will also have to sign in to feedburner.com to get the copy the code of your feedburner email subscription form.
I've published a video on my YouTube channel which explains the integration process. You can watch the video at : https://www.youtube.com/watch?v=44vXOCb_KAs
In the video, I made mention of a custom code you can edit.
Below is the code :
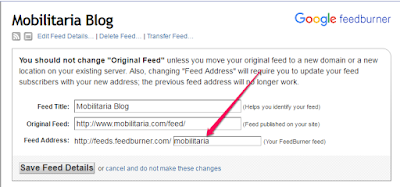
Ensure you carefully REPLACE the "mobilitaria" in the code with your blog feedburner ID. You can get your ID via feedburner.com. Click on your feed, then click on "edit feed details". It will be displayed as seen in the screenshot below:
You can change the background color of the submit button if you want.
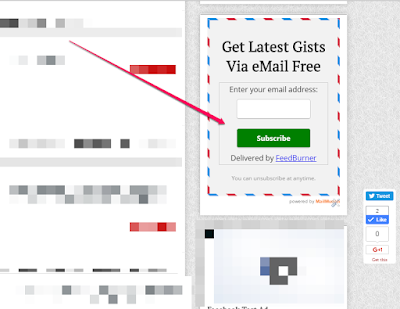
Below is a sample MailMunch form integrated with feedburner :
You can read how to use MailMunch design rules to create email list of targeted subscribers.
Have fun!
To get started, you need to sign up for a free account at mailmunch.co and add your site. You will also have to sign in to feedburner.com to get the copy the code of your feedburner email subscription form.
I've published a video on my YouTube channel which explains the integration process. You can watch the video at : https://www.youtube.com/watch?v=44vXOCb_KAs
In the video, I made mention of a custom code you can edit.
Below is the code :
<div id="Subscription"><div class="emailsub"><form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=mobilitaria', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:70%" name="email"/></p><input type="hidden" value="mobilitaria" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" style="width:70%;background: #008000; color: white!important;font-weight: 600;" value="Subscribe" /><p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p></form></div></div><style type="text/css">#Subscription {width: 100%;height: auto; }#Subscription .emailsub input {padding: 10px;padding-bottom:10px;margin-top: 10px;margin-bottom:10px;font-size: 15px;font-family: open sans;width: 92%;border: 1px solid #ccc;border-bottom: 2px solid #ccc;border-radius: 5px;transition:border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;}</style>
Ensure you carefully REPLACE the "mobilitaria" in the code with your blog feedburner ID. You can get your ID via feedburner.com. Click on your feed, then click on "edit feed details". It will be displayed as seen in the screenshot below:
You can change the background color of the submit button if you want.
Below is a sample MailMunch form integrated with feedburner :
You can read how to use MailMunch design rules to create email list of targeted subscribers.
Have fun!








Nice one boss. thanks for this
ReplyDeleteNice one Mr Jide, it was very useful to me. 👏👍👏
ReplyDeleteCommenting from: Primeteks Blog
okay.. thank you!
ReplyDeletethank you.. really found this helpful.
ReplyDeleteTanx boss
ReplyDeleteAweesome post! Worked perfectly.. Commenting from TECHGEEZ.COM
ReplyDeleteThanks for bringing this idea closer and clearer. <a href="http://www.damtops.com>www.damtops.com</a>
ReplyDeleteThank you very much for this tutorial Mr Jide. The Subscription form is now visible on my blog @ www.temitopepost.xyz
ReplyDeletenice one.. thanks
ReplyDeleteThank you so much for this
ReplyDeleteGreat tutorial, works perfectly fine for me. Thank you Oga Jide.. see the blog https://www.studentsgist.com
ReplyDelete