The Recent Posts widget for Blogger lets you display the most recent blog posts on the sidebar of your Blogger/Blogspot blog, making it easy for your readers to see what’s new on your blog.
There are different Blogger recent posts widgets out there. Some will display posts title and thumbnails; some will display number of comments and date in addition to the posts titles and thumbnails; while some will just display the post titles.
The recent posts widget I'm sharing with you in this tutorial will list your recent posts titles. No thumbnails, no date.
Here’s an example of what it looks like:
To add this to your Blogger blog, Sign in blogger.com, go to your blog dashboard and navigate to "Layout"
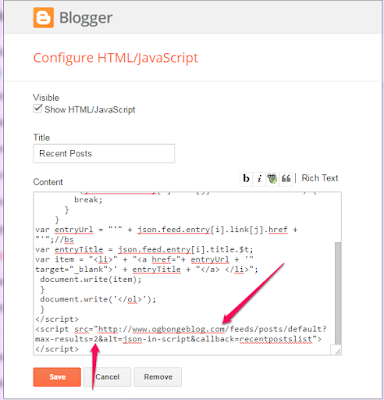
On the sidebar, click on "Add a gadget" and select "HTML/Javascript" gadget.
Copy the javascript code below and paste it in the "HTML/Javascript" gadget
<script type="text/javascript">
function recentpostslist(json) {
document.write('<ol>');
for (var i = 0; i < json.feed.entry.length; i++)
{
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs
var entryTitle = json.feed.entry[i].title.$t;
var item = "<li>" + "<a href="+ entryUrl + '" target="_blank">' + entryTitle + "</a> </li>";
document.write(item);
}
document.write('</ol>');
}
</script>
<script src="http://www.ogbongeblog.com/feeds/posts/default?max-results=2&alt=json-in-script&callback=recentpostslist"></script>
Carefully replace the blog address with yours and click SAVE.
Proceed to view your blog and you should see it displaying the recent posts of your blog.
NB: You can change the number of posts to be displayed as seen in the image above. You can also use css to style the list. eg change font color, size etc
I hope this helps.
There are different Blogger recent posts widgets out there. Some will display posts title and thumbnails; some will display number of comments and date in addition to the posts titles and thumbnails; while some will just display the post titles.
The recent posts widget I'm sharing with you in this tutorial will list your recent posts titles. No thumbnails, no date.
Here’s an example of what it looks like:
To add this to your Blogger blog, Sign in blogger.com, go to your blog dashboard and navigate to "Layout"
On the sidebar, click on "Add a gadget" and select "HTML/Javascript" gadget.
Copy the javascript code below and paste it in the "HTML/Javascript" gadget
<script type="text/javascript">
function recentpostslist(json) {
document.write('<ol>');
for (var i = 0; i < json.feed.entry.length; i++)
{
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs
var entryTitle = json.feed.entry[i].title.$t;
var item = "<li>" + "<a href="+ entryUrl + '" target="_blank">' + entryTitle + "</a> </li>";
document.write(item);
}
document.write('</ol>');
}
</script>
<script src="http://www.ogbongeblog.com/feeds/posts/default?max-results=2&alt=json-in-script&callback=recentpostslist"></script>
Carefully replace the blog address with yours and click SAVE.
Proceed to view your blog and you should see it displaying the recent posts of your blog.
NB: You can change the number of posts to be displayed as seen in the image above. You can also use css to style the list. eg change font color, size etc
I hope this helps.








Great Plugin. I am now interested to using this in blog. Looking Amazing because without image its showing professionalism. Thanks for the widget.
ReplyDeleteThanks it works.. but when clicked it opens in a new window, please how to i make it not to open in a new window?
ReplyDeleteJust put this on my blog UrbanNG.com !! I really like this
ReplyDelete