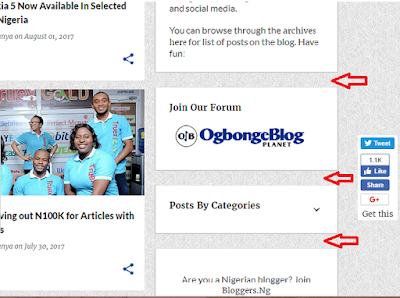
By default, spaces do not display in-between widgets that display on the sidebar of blogs using the Emporio Blogger theme. This makes the widgets not to stand out like the way they display on sidebar of blogs using the Blogger awesome template.
Well, with a little customization, you can add spaces between the widgets.
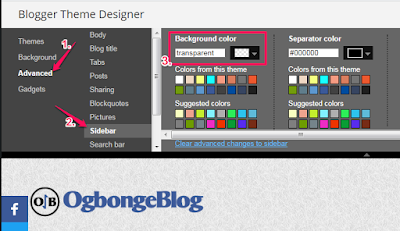
1. Set the sidebar background color of your Blogger blog to "transparent"
2. Add the code below to the css section of your blog.
Recommended : How To Add CSS Code To Blogger Blogs.
That's all.
Feel free to check out more tips on how to customize the Emporio Blogger theme.
Well, with a little customization, you can add spaces between the widgets.
How?
1. Set the sidebar background color of your Blogger blog to "transparent"
2. Add the code below to the css section of your blog.
.sidebar-container .widget { margin : 0 0 1.5em; border: 2px solid #CECECE; -webkit-border-radius: 3px; -moz-border-radius: 3px; -o-border-radius: 3px; border-radius: 3px; background-color: white; }
Recommended : How To Add CSS Code To Blogger Blogs.
How Can I Change Blogger Sidebar Background Color to Transparent?
- Sign in to your Blogger dashboard at blogger.com
- Navigate to "Theme" > "Customize" > "Advanced" > "Sidebar"
- Set the "Background color" to "transparent" as seen in the screenshot below
- Click "Apply to blog".
That's all.
Feel free to check out more tips on how to customize the Emporio Blogger theme.








Nice.
ReplyDeleteI haven't switched to emporio theme on my tech blog http://www.naijatechjuice.blogspot.com but will soon do so because I like the Tabs preview for blog post.
OhK bro. Emporio is cool.
DeleteI've been trying to do just that for a client. Thanks Jide.
ReplyDeleteYou're welcome.
DeleteMr Jide, Please have done it sir.. but, i want white background to show in my own not transparent..
ReplyDeleteThat's Great , Thanks Jide
ReplyDeleteThanks, it worked smoothly for my blog.
ReplyDeleteThank you boss
ReplyDelete